Making websites using Bootstrap
Because I had nothing better to do on a Friday evening, I (finally) took a look at the Bootstrap framework. For those of you who don't know, Bootstrap is (sort of) a library that provides building blocks that can be used to build responsive websites (as I understand it). About an year ago, a friend of mine used it to setup his personal website while applying for grad school. I, on the other hand, was lazy, among other things. So my interest in understanding and using bootstrap got put in the attic as I waited for the right time™to do so.
Well, yesterday seemed to be as good a day as any so I ploughed through the example/templates provided by the wonderful people at Bootstrap. And all I did was edit and modify the templates as I needed/wanted them to be and voila, in under 6 hours, I had 4 websites.
The first is based on the Jumbotron-Narrow template and my version of it can be found here. All of the code is available on my Github repository and this is how it looks like -
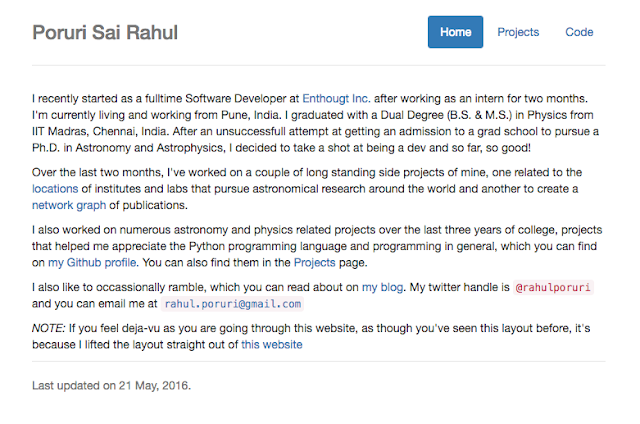
The second is based on the Navbar-Fixed-Top template and my version of it can be found here. All of the relevant code can be found on my Github repository and this is how it looks like -
The third is based on the Justified-nav template and my version of it can be found here. All of the relevant code can be found on my Github repository and this is how it looks like -
There's a fourth I wrote based on the Carousel template but I wrote it for a friend and I didn't bother making a version of it for myself, mainly because I don't have cool enough pictures that can be displayed on the gallery.
I made these websites mostly for fun and partly because I wanted to try out the Bootstrap library for a while now. I also wanted to make these websites because earlier this month I wrote a blog post about what I thought was missing from the websites of physics departments at IITs (Indian Institute of Technologies). Physics departments because I have a background in Physics and IITs because I'm from an IIT and IITs are among the premier educational institutions in India.
Anyway, as I was writing that blog post, I wanted to have a solution to the problem that I was pointing out. So I wanted to create/display website templates that faculty/academics can immediately use for themselves. Editing name and information is all they will have to do to have a working webpage, instead of having to learn CSS and HTML from scratch.
Granted, there are a lot of websites/services out there on the internet that provide a much more diverse set of features, a wider variety in templates, a lot more buttons and what not but honestly, I think the above three templates are more than sufficient to start out with. In my opinion.
I feel like going off on a tangent now, to try and explain to you why I think it is important for a faculty to maintain a relatively up-to-date webpage but I would rather have that conversation one-on-one. So, I'll stop here. Until next week ...
Well, yesterday seemed to be as good a day as any so I ploughed through the example/templates provided by the wonderful people at Bootstrap. And all I did was edit and modify the templates as I needed/wanted them to be and voila, in under 6 hours, I had 4 websites.
The first is based on the Jumbotron-Narrow template and my version of it can be found here. All of the code is available on my Github repository and this is how it looks like -
The second is based on the Navbar-Fixed-Top template and my version of it can be found here. All of the relevant code can be found on my Github repository and this is how it looks like -
The third is based on the Justified-nav template and my version of it can be found here. All of the relevant code can be found on my Github repository and this is how it looks like -
There's a fourth I wrote based on the Carousel template but I wrote it for a friend and I didn't bother making a version of it for myself, mainly because I don't have cool enough pictures that can be displayed on the gallery.
I made these websites mostly for fun and partly because I wanted to try out the Bootstrap library for a while now. I also wanted to make these websites because earlier this month I wrote a blog post about what I thought was missing from the websites of physics departments at IITs (Indian Institute of Technologies). Physics departments because I have a background in Physics and IITs because I'm from an IIT and IITs are among the premier educational institutions in India.
Anyway, as I was writing that blog post, I wanted to have a solution to the problem that I was pointing out. So I wanted to create/display website templates that faculty/academics can immediately use for themselves. Editing name and information is all they will have to do to have a working webpage, instead of having to learn CSS and HTML from scratch.
Granted, there are a lot of websites/services out there on the internet that provide a much more diverse set of features, a wider variety in templates, a lot more buttons and what not but honestly, I think the above three templates are more than sufficient to start out with. In my opinion.
I feel like going off on a tangent now, to try and explain to you why I think it is important for a faculty to maintain a relatively up-to-date webpage but I would rather have that conversation one-on-one. So, I'll stop here. Until next week ...