Making websites using Bootstrap

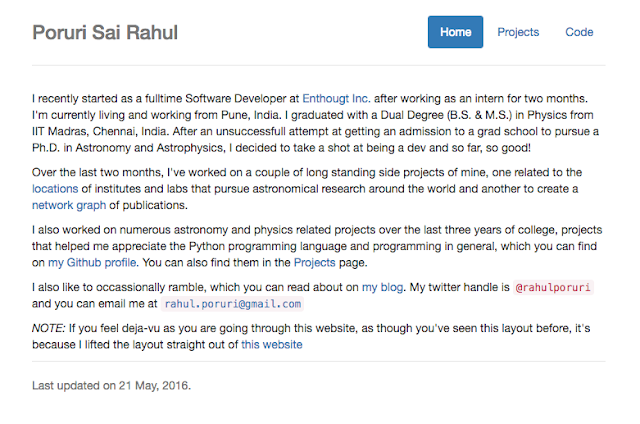
Because I had nothing better to do on a Friday evening, I (finally) took a look at the Bootstrap framework . For those of you who don't know, Bootstrap is (sort of) a library that provides building blocks that can be used to build responsive websites (as I understand it). About an year ago, a friend of mine used it to setup his personal website while applying for grad school. I, on the other hand, was lazy, among other things. So my interest in understanding and using bootstrap got put in the attic as I waited for the right time™to do so. Well, yesterday seemed to be as good a day as any so I ploughed through the example/templates provided by the wonderful people at Bootstrap. And all I did was edit and modify the templates as I needed/wanted them to be and voila, in under 6 hours, I had 4 websites. The first is based on the Jumbotron-Narrow template and my version of it can be found here . All of the code is available on my Github repository and this is how it lo...
